【Everyday Next.js】1. インストール~デプロイ
インストール
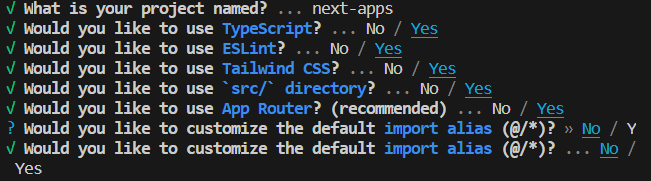
インストールは簡単
npx create-next-app@latest

App Router は recommended。
Tailwind CSS がデフォルトでインストールされるのは非常に嬉しい。
とりあえず立ち上げてみる。
npm run dev

create-next-app のサンプルにはこの単ページしか入ってないらしい。
Docs とかをクリックしても外部サイトに飛ぶ。
Dynamic Routes とか SRC とかの例を置いといてほしかった…
App Router のディレクトリ構成?
Dynamic Routes とかも含めたディレクトリ構成はこんな感じ? ドキュメント読みながら追い追い確認していく。
project ├ src │ └ app │ ├ layout.tsx │ ├ page.tsx │ ├ loading.tsx │ ├ not-found.tsx │ ├ error.tsx │ ├ global-error.tsx │ ├ route.ts │ ├ template.tsx │ ├ default.tsx │ └ folder1 │ ├ layout.tsx │ ├ page.tsx │ └ [dynamic-routes] │ ├ layout.tsx │ └ page.tsx ├ public ├ next.config.js ├ package.json ├ middleware.ts ├ .env ├ next-env.d.ts └ tsconfig.json
デプロイ
とりあえずサンプルのままデプロイしてみる。
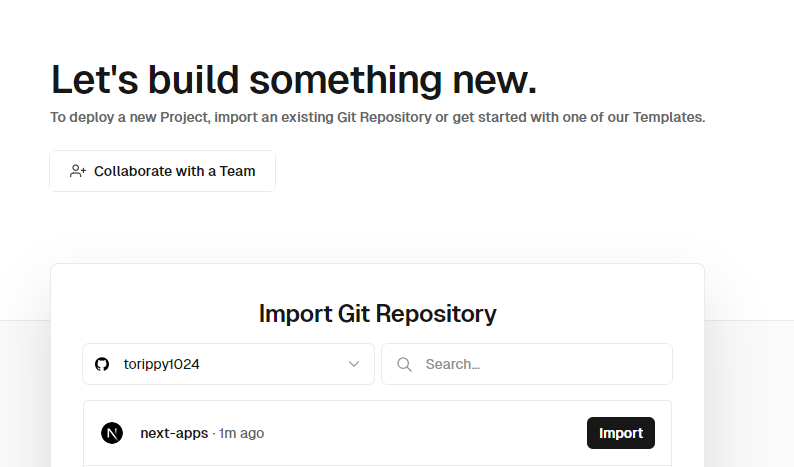
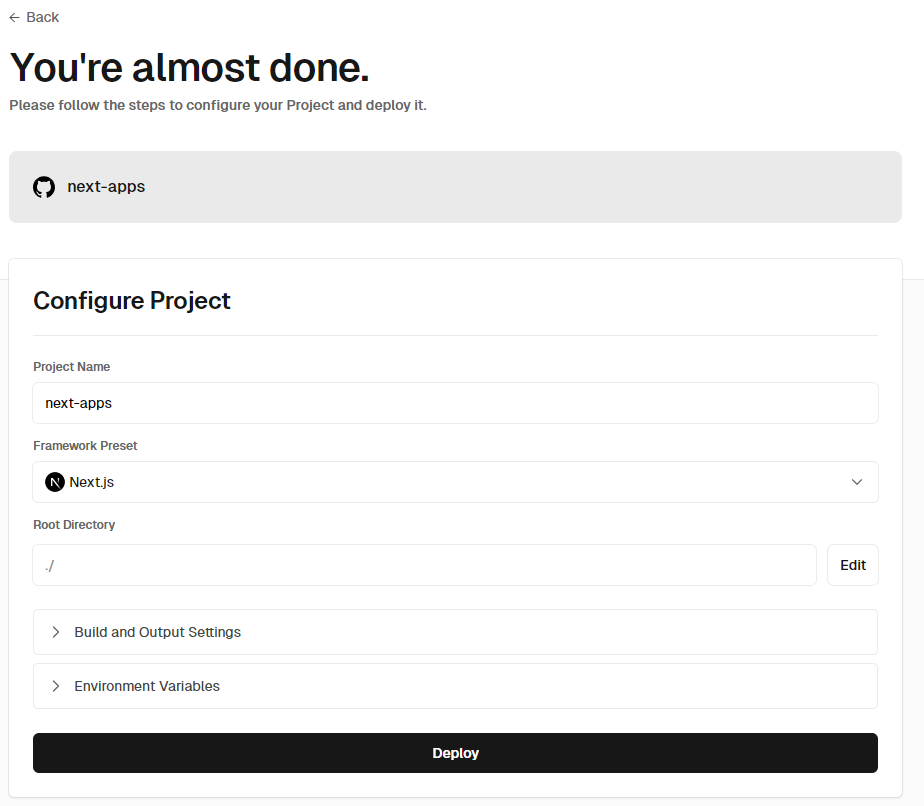
デプロイ先はVercel。
GitHub に push したあと、Vercel でボタン2つくらいポチポチすればデプロイ完了。




おわりに
今日は Next.js プロジェクト新規作成からデプロイまで終了。
次回は、一旦公式ドキュメントから離れて VSCode で快適に開発するためのあれこれに取り組む。